Las Core Web Vitals (CWV) son el nuevo intento de Google por organizar y categorizar la calidad de las páginas web. Con ellas se conseguirá puntuar todas las páginas en base a 3 nuevas métricas que se unen a las ya vigentes en la Page Experiencie de Google. Contratar una buena agencia de diseño web de calidad, cada vez es más importante.
Dicha puntuación no sólo tendrá un impacto directo en el posicionamiento orgánico de nuestra página, sino también el Coste Por Clic (CPC) que vas a pagar por tus anuncios en Google AdWords y la visibilidad que vas a lograr con ellos.
Si te preocupa que tu web no salga en los resultados de Google, lee este artículo. Al final te contaremos 5 pasos para que tu página cumpla con los requisitos para estar en las primeras posiciones de Google.
¿Qué son las Core Web Vitals?
Las Core Web Vitals son un conjunto de métricas que miden la calidad de la experiencia del usuario (UX) en internet. Google las ha introducido a fin de obtener un ranking con el que medir dicha experiencia, y conseguir así páginas más efectivas. Este ranking también afectará directamente al posicionamiento SEO de nuestra web.
Os recordamos que esto de medir la calidad de la experiencia del usuario no es nada nuevo. A día de hoy Google ya cuenta con las siguientes métricas de evaluación sobre la UX:
- Compatibilidad con dispositivos móviles
- Navegación segura
- Protocolo HTTPS (certificados SSL para encriptado de datos)
- No elementos intrusivos como ventanas emergentes grandes, bloqueadores de contenido.

Las Core Web Vitals, o sus indicadores específicos son 3:
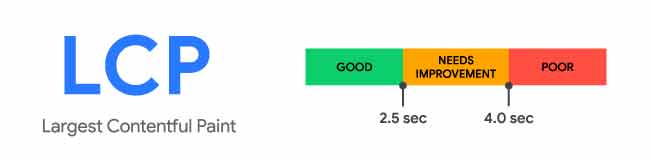
- Largest Contentful Paint (Carga del contenido más grande) que mide cómo se carga el contenido.
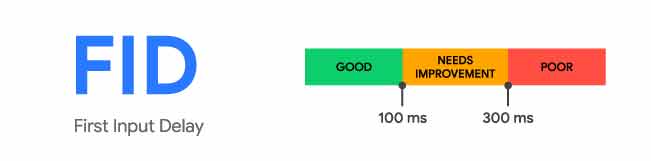
- First Input Delay (Latencia de la primera interacción) que mide la interactividad con el usuario.
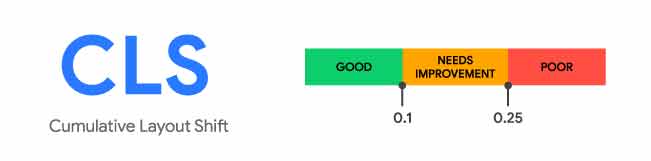
- Cumulative Layout Shift (Cambios de diseño acumulativo) que mide la estabilidad visual.
Aunque Google ya ha avisado que en el futuro estas métricas evolucionarán para adaptarse a lo que el usuario necesite. A continuación revisaremos más a fondo cada una de estas métricas a tener en cuenta para el posicionamiento de nuestra web.
Google Chrome 88 web dev tools adds a lane for Core Web Vitals https://t.co/6NwGN94eC4 via @glenngabe pic.twitter.com/PxnEPixRXn
— Barry Schwartz (@rustybrick) January 22, 2021
Las Core Veb Vitals de Google son una gran herramienta para conocer qué aspectos de nuestra web necesitan mejorar, para cumplir con las exigencias del algoritmo de Google. Para medirlas, tenemos la herramienta homónima Web Vitals, que se presenta como extensión de Google Chrome, o como parte de la herramienta de Google Search Console.
LCP o Largest Contentful Paint (Carga del contenido más grande)
La métrica LCP mide la velocidad de carga de una página web desde la perspectiva de un usuario real. En pocas palabras, es el intervalo de tiempo que hay desde que el usuario entra en la página y el momento en el que se carga el elemento más pesado (sin desplazarse hacia abajo). Para obtener una buena puntuación en LCP este intervalo no debería sobrepasar los 2,5 segundos.
Aunque en principio Google iba a tener en cuenta los datos reales de los usuarios, ha decidido bloquear las mediciones de campo (de usuarios reales) en aquellos países que cuenten con internet de baja velocidad. Por lo tanto, las puntuaciones válidas serán aquellas generadas a partir de una visita simulada de alguna de las herramientas que ofrece Google para la medición de las Web Vitals (Datos de laboratorio)

FID – First Input Delay (interactividad)
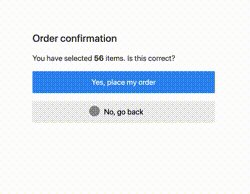
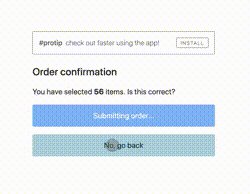
FID (Latencia de la primera interacción) está relacionado con la interactividad entre el usuario y la página web. Este valor proporciona información sobre cuánto tiempo debe esperar un visitante del sitio web desde que interactúa con la página por primera vez (haciendo clic, por ejemplo) hasta que el contenido de respuesta se carga.
Sin embargo, esta métrica sólo medirá el retraso en el procesamiento de los eventos, dejando fuera el procesamiento en sí y el tiempo que tarda el navegador en actualizar la interfaz del usuario. La FID puede verse afectada por archivos JavaScript pesados, o bloqueos en las Long Task, entre otros.
Según Google, la duración óptima de la interactividad debe ser inferior a 100 ms, mientras que cualquier valor superior a 300 ms se considera malo.
Podrías pensar que estos intervalos de tiempo son pequeños y que unos cientos de milisegundos no cambiarán nada. Pero, todo lo contrario, estos pequeños cambios pueden afectar enormemente a los usuarios finales.

CLS – Cumulative Layout Shift (Cambios de diseño acumulativo)
¿Alguna vez te habrá pasado que al desplazarte por una página que creías cargada, los elementos tardan algunos segundos más en colocarse en su sitio definitivo? Incluso puede que llegara a obstaculizar el uso de la web (como cuando intentas dar clic a un botón que un segundo más tarde está mas abajo). Esta «estabilidad visual» es lo que mide la métrica CLS.
Más concretamente mide la frecuencia con la que los elementos que ya son visibles se mueven. Posteriormente los pondera según la distancia a la que se mueven. Aquí tienes más datos de como se consigue la puntuación de CLS.
Es necesario que la medición de CLS sea menor a 0,1 segundos para garantizar una buena experiencia de usuario.

Mejorar la puntuación LCP
Como ya comentamos, las páginas que tardan en cargar suelen provocar que los usuarios reboten. La mayoría de los visitantes no van a esperar a que tu página termine de cargar. Por lo tanto, es necesario conseguir una mejor valoración. Para saber qué mejorar, es importante saber a qué afecta. Esta métrica afecta a :
- Elementos <IMG>
- Elementos dentro de otros elementos
- Elementos <VIDEO>
- Elementos con imagen de fondo cargada vía URL
- Elementos Block.level que contienen nodos de texto
Te mostramos algunas formas de mejorar esa puntuación:
- Optimizar la comprensión, el formato y los tamaños disponibles de las imágenes y videos.
- Comprobar posibles bloqueos en procesos de CSS y Javascript.
- Mejorar los tiempos de respuesta del servidor.


Mejorar la puntuación FID
Hay páginas en las que es más importante tener una buena puntuación FID que en otras. Este es el caso de las páginas en las que se espera una interacción rápida con el cliente como puede ser una página de inicio de sesión.
Si queremos optimizar la métrica FID, tenemos que cargar todas las tareas del hilo principal en los elementos nativos de HTML, antes de responder a las interacciones del usuario como en los Checkboxes <INPUT> o <TEXTAREA>
- Elimina los scripts innecesarios de terceros.
- Minimice JavaScript para que los usuarios no se detengan mientras JS se carga.
- Activar la memoria caché del navegador. Esto permite que el contenido se cargue más rápido para los visitantes que ya han estado en nuestra web.
- Divide las Long Task en tareas más pequeñas.
- Usar Scripts en segundo plano que no bloqueen la página que el usuario está visualizando.
Mejorar la puntuación CLS
Para mejorar la navegación de los usuarios y cumplir con los requisitos de los factores de clasificación de Google en 2021, necesitarás retocar las páginas que tengan una valoración CLS baja. Para mejorar esta puntuación, deberás realizar cambios que impidan que la página se desplace a medida que se carga o que cambie inesperadamente con la actividad del usuario. Alguno de los aspectos que deberás mejorar son:
- Utilizar atributos de tamaño establecidos para todas las dimensiones de los medios (imágenes, GIF, video, etc.) para que el navegador mantenga el espacio mientras se carga todo el contenido de la página web.
- Guarda espacios para cualquier elemento de anuncio que estés incluyendo, sino aparecerán repentinamente, empujando la página y posiblemente provocando un clic por accidente.
- Agregue cualquier elemento nuevo de la interfaz de usuario debajo del pliegue para que el diseño inicial no se altere si el usuario hace clic en algo.
- Tenga cuidado con su inyección de contenido dinámico para formularios de suscripción de correo electrónico, avisos de GDPR y elementos similares. Evite la capacidad de respuesta que sorprenderá a sus usuarios o cambiará el contenido.
- Ten cuidado con la carga de fuentes personalizadas. Use gráficos o precargue archivos de fuentes en casos concretos, evita el exceso.


¿Cuándo comenzará Google a tener en cuenta Core Web Vitals?
Google ya había prometido avisar con 6 meses de antelación la implementación de un nuevo algoritmo, y así ha sido. El pasado Noviembre de 2020 anunció que en Mayo de 2021 comenzaría a tener en cuenta estas 3 nuevas métricas con el fin de mejorar la experiencia de usuario(UX)
¿Por qué es importante Core Web Vitals?

Con la llegada en Mayo de 2021 de la actualización de Core Web Vitals, los factores de posicionamiento web empezarán a cambiar. Las Core Web Vitals se agregarán al resto de factores de posicionamiento de Google llamados Page Experience. Lo más seguro es que aquellas páginas web que no cumplan las nuevas directrices de Google verán un descenso en las posición que ocupan en la página de resultados de Google.
Herramientas para medir Core Web Vitals
Para poder entender como afectan estas mediciones a nuestra web, hace falta entender qué datos interpreta cada herramienta. Existen dos tipos de datos:
- Datos de laboratorio: Son aquellos datos obtenido a través de una simulación de las propias herramientas. Esta simulación nos arroja datos de cómo podría ver el usuario nuestra web, según los parámetros de nuestra web, servidor, etc. Son muy útiles cuando hacemos cambios, y queremos medir el impacto en las mediciones de las web vitals, pero no queremos esperar a tener datos reales de interacción con los usuarios. También nos sirve cuando no tenemos aún publicada la web, pero necesitamos probar nuestra puntuación en las Core Web Vitals.
- Datos de Campo: Estos datos son datos reales, extraídos de forma anónima directamente de usuarios reales que visitan nuestra web. Este monitoreo de usuarios se conoce también como RUM .
Informe de UX de Chrome
También conocido como CrUX, estas métricas son datos públicos y reales de la experiencia de usuarios en millones de sitios web. Mide todas las versiones de campo de las Core Web Vitals. Es posible integrar CrUX mediante una API que se actualiza a diario y resume los datos de los 28 días anteriores. Lighthouse toma los datos de esta BigQuery para sus experimentos.
Search Console
Desde este sitio web puedes ver agrupadas las URL de tu sitio que están bien, regular o mal y Señalará los problemas detectados en cada una de esas URL. Estos resultados se extraen de Chrome UX, así que si no hay suficientes datos sobre la usabilidad, es probable que algunas URL sean omitidas del informe. El rendimiento de la URL se agrupa por estado, tipo de métrica y grupos de URL ( URL similares como los posts, las categorias…)
WebPageTest.org
Esta herramienta de código abierto está validada por Google para la medición de las Core Web Vitals. La podrás encontrar en www.webpagetest.org y sirve para hacer simulaciones con opción de configurar desde donde se realiza la conexión, el tipo de navegador o el tipo de conexión a internet. Además, te permite grabar un video del comportamiento durante la carga. Ideal para problemas con el LCP . Al ser un experimento y medir sólo datos de laboratorio, no va a proporcionar datos sobre la métrica FID. Para ello, puedes utilizar la métrica TBT ( Total Blocking Time) Desde Google aseguran que mejorar el tiempo de TBT influye directamente a mejorar el FID de nuestra web.
Page Speed Insights
La primera herramienta para medir Core Web Vitals es PageSpeed Insights. Es una herramienta que arroja resultados de laboratorio, accediendo a los informes de UX de Chrome (Datos de campo) y utiliza Lighthouse para realizar un experimento sobre cada URL de nuestra web que necesite atención. Es muy útil porque te da sugerencias de optimización específicas. Esta herramienta es también accesible desde Search Console, pero también puedes ingresar la URL que te interese diagnosticar directamente en PageSpeed Insights.
Lighthouse
Lighthouse se puede utilizar dentro de las DevTools o como una extensión del navegador Chrome. Es una gran herramienta de auditoria que ofrece una visión más general del rendimiento web. Tiene en cuenta otros factores además del rendimiento, como la ‘accesibilidad‘ y las ‘mejores prácticas‘. El análisis de rendimiento y las sugerencias son muy similares a PageSpeed Insights, por lo que no importa cuál prefieras utilizar.
Extensión de Chrome Web Vitals
La extensión para Google Chrome llamada Web Vitals te permite ver las métricas de Web Vital en tiempo real. Es útil para detectar problemas del flujo de desarrollo y como herramienta de diagnóstico para evaluar el rendimiento mientras navegas.
Panel de rendimiento de Chrome DevTools
DevTools se ha actualizado recientemente para mostrar los problemas de inestabilidad visual (Métricas CLS) Puede ver los detalles de cada sección, incluidos los campos «movido desde» hasta «movido hasta» de cada elemento. Esta herramienta también hace uso del TBT para mejorar las métricas FID.
Cómo mejorar los elementos fundamentales de la Web
Como ya hemos visto, podemos utilizar herramientas como Lighthouse, Dev Tools de Chrome o la extensión de Web Vitals para ver si es necesario mejorar alguna de estas métricas.
Los requisitos que pide Google de cara a mejorar la experiencia de usuario están en continuo cambio. La idea de esto es ofrecer a los usuarios el tipo de contenido que desean. Esto significa que todos los cambios deben realizarse para mejorar la experiencia del usuario, teniendo en cuenta la relevancia y el valor. Cuanto mejor sea la interacción de los usuarios con el contenido, mejor debería ser su clasificación SEO.
Google ya avisó con 6 meses de antelación sobre esta actualización para que los propietarios de páginas web pudieran realizar los cambios pertinentes antes de implementarla. Si tus puntuaciones de Core Web Vitals son bajas deberás centrarte en mejorar estos tres elementos fundamentales de la Web antes de Mayo de 2021.
Aquí te dejamos algunos consejos para mejorar los Core Web Vitals.

6 formas de de optimizar Core Web Vitals
Mejoras de JavaScript
- Minifica los scripts de JavaScript
- Elimina los códigos de JavaScript que no sean fundamentales para tu página.
- Diferir scripts cuándo sea necesario.
- Elimina jQuery Migrate.
- Utiliza las versiones JS de Google para mejorar los tiempos de carga.
CSS
- Prioriza el CSS crítico. Para mejorar la velocidad de carga da prioridad a los archivos CSS que representan la mayor parte del contenido.
- Minificación de CSS, antes de añadir el código en tu sitio web, utiliza una herramienta para minimizarlo.
Imagenes
- Es necesario reducir el tamaño de las imágenes de fondo para que la carga sea lo más rápida posible.
- En dispositivos móviles la carga de páginas web generalmente es más lenta que en los ordenadores. Un aspecto a mejorar es eliminar imágenes en la primera parte de la página web para evitar gastar recursos innecesarios.
- Activa la carga diferida, de esta forma el contenido sólo se cargará cuando sea necesario.
- Usa imágenes en formato WebP, aunque es un formato poco usado hasta el momento, posee mejores algoritmos de compresión que otros más tradicionales.
- Comprime los archivos de imagen para que ocupen el menor tamaño.
Sobre el servidor
- Cambia a un servidor que ofrezca mayor velocidad
- La carga previa de consultas DNS tienden a acelerar el proceso de carga entre la solicitud de un activo por parte del usuario y su visualización.
- Precarga el caché de tu página web, así los usuarios que hayan visitado previamente tu sitio web tardarán menos tiempo en visualizar el contenido.
Fuentes e iconos
- Precarga las fuentes necesarias para que estén listas en el momento que se necesiten.
- Unifica las peticiones de Google Fonts.
- Utiliza el menor número posible de fuentes.
- Utiliza gráficos SVG en la medida de lo posible.
Optimización de video
- Elimina videos por encima del primer pliegue. De la misma forma que con las fotos, los videos pueden ralentizar el proceso inicial de carga.
- Utiliza marcadores de posición para cargar miniaturas de los videos y así evitar que se cargue el video hasta que el usuario haga clic en él.
Los algoritmos de Google cambian constantemente y no solo eso, sino que las expectativas de los usuarios para una experiencia óptima también están cambiando rápidamente. Por lo tanto, es de vital importancia para la supervivencia de tu web, el adaptarse a estas nuevas métricas.
Para estar al día con las tendencias SEO del 2021 es necesario hacer un esfuerzo continuo que no muchas empresas tienen posibilidad de realizar por ellas mismas. Realizar estos cambios puede llevar mucho tiempo para equipos pequeños y profesionales y un costo elevado de recursos. Por eso, la mejor opción para que tu web se mantenga saneada y actualizada es contratar los servicios de empresas que se dediquen exclusivamente al posicionamiento orgánico, como Estudio 27.
Desde Estudio 27 te recomendamos que consultes con nuestros consultores SEO. En una sola reunión comprobarás todo lo que podemos hacer por ti, tu web y tu empresa.

